勇哥直接说答案:
DockRightPortion这个属性的含义是:右侧停靠窗体在固定停靠状态下,窗体宽度占停靠面板(DockPanel)的比例。
DockRightPortion这个属性的含义是:左侧停靠窗体在固定停靠状态下,窗体宽度占停靠面板(DockPanel)的比例。
既然是比率,就是取值0--1,不要填写像素数量。
如果你希望用像素数量来计算这个比率,可以这样:
mainForm.DockPanel.DockRightPortion = (double)dockForm.Width / (double)mainForm.DockPanel.Width;
左右布局下的设置
另外最关键的一点,这两个属性依据你窗口的排列方式,注意可能要配合使用。
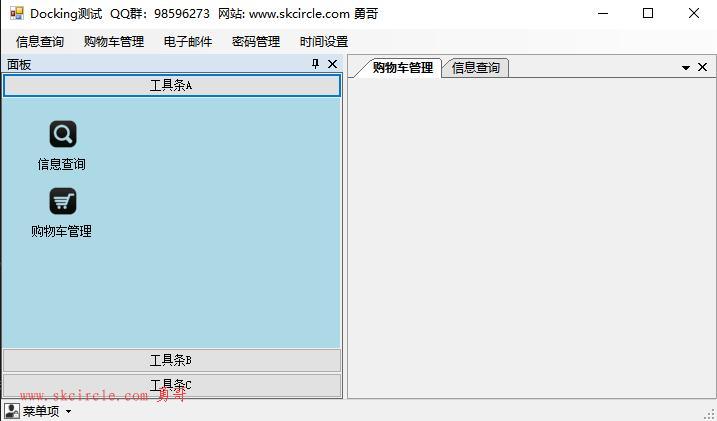
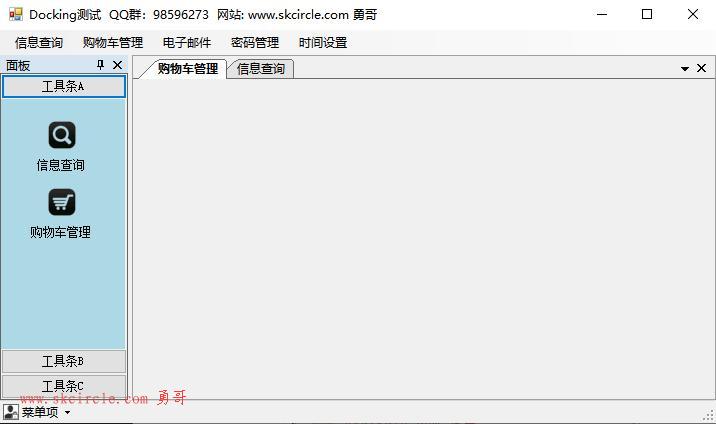
比如图1 所示的排列方式是左右布局。
勇哥设置参数如下:
其中f2是左窗口,f3是右窗口。
f2.DockPanel.DockLeftPortion = 0.5; f3.DockPanel.DockRightPortion = 0.5;
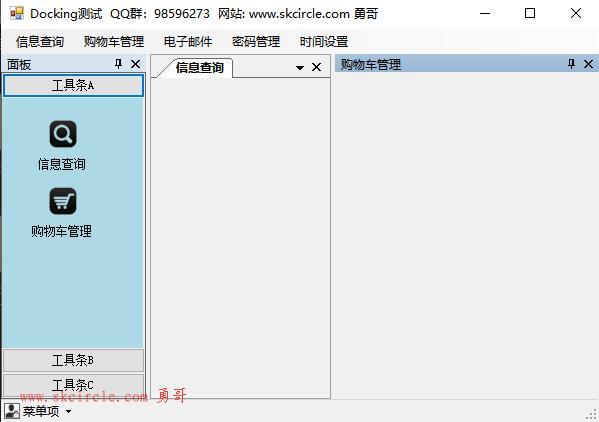
这样设置后,就是平分左右了。

(图1)
再换一组参数:
f2.DockPanel.DockLeftPortion = 0.2; f3.DockPanel.DockRightPortion = 0.8;
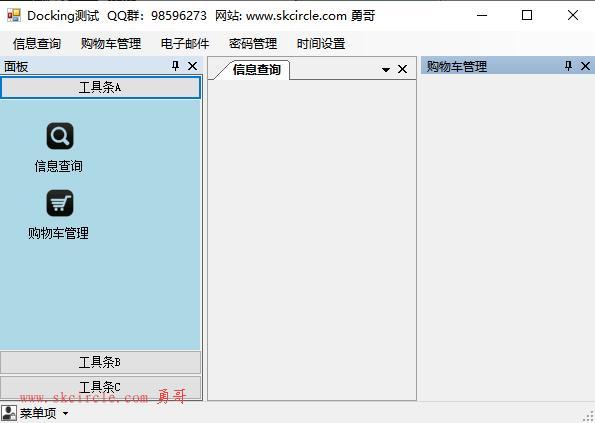
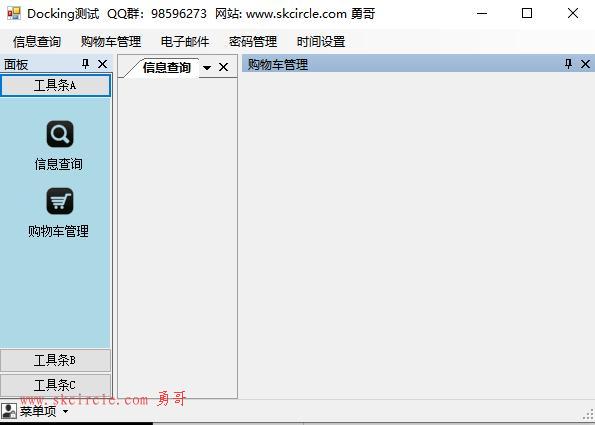
这时候就是左边20%, 右边80%宽度。

(图2)
如果你只设置一个f2.DockPanel.DockLeftPortion,而不同时设置f3.DockPanel.DockRightPortion,
后果就是:你往大设置,有效果,然后你再想往小设置,就没反应。
左中右布局下的设置
此布局如图3所示:

(图3)
设置为:
f1.DockPanel.DockLeftPortion = 0.35; f2.DockPanel.DockRightPortion = 0.35; f3.DockPanel.DockRightPortion = 0.3;
效果为:

(图4)
设置为:
f1.DockPanel.DockLeftPortion = 0.2; f2.DockPanel.DockRightPortion = 0.2; f3.DockPanel.DockRightPortion = 0.6;
效果为:

(图5)
这里关键是中间窗口这个设置:
f2.DockPanel.DockRightPortion = 0.2;
不要用成DockLeftPortion。
左中右(上下)布局下的设置
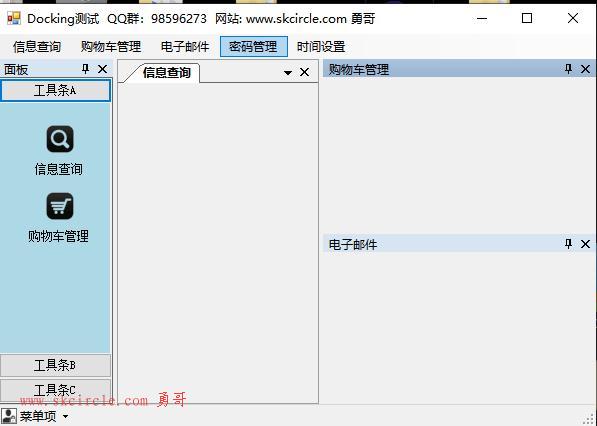
此布局如图6所示

(图6)
设置如下:
f1.DockPanel.DockLeftPortion = 0.2; //工具条面板 f2.DockPanel.DockRightPortion = 0.2; //信息查询 f3.DockPanel.DockRightPortion = 0.6; //购物车管理 f3.DockPanel.DockTopPortion = 0.8; f4.DockPanel.DockRightPortion = 0.6; //电子邮件 f4.DockPanel.DockBottomPortion = 0.2;
效果?
上下的两个窗口“购物车管理”和“电子邮件”位置没有变化。
因此,下面两个属性怎么用勇哥暂时也不清楚,如果有人知道,麻烦回复此贴。
DockTopPortion
DockBottomPortion
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路