引言
openCV是因特尔的一个开源的视觉库,里面几乎包含了所有的图像处理的经典算法,并且采用C和少量的C++编写,运行效率很高,对于做图像处理这方面工作的,认识opencv是必须的工作。不过opencv有个很大的不足,这在于它几乎没有提供gui这方面接口,很难满足目前应用程序开发的需要,而万恶的MFC框架丑陋的界面也成为了我的噩梦,MFC与opencv和界面优化几乎让我在图像处理这一块儿无法动弹。
C#是.net平台上的明星语言,可以很容易做出漂亮的界面。EmguCV是将opencv封装的一个.net库可以被VC++,VC#,VB.net调用。网上对于EmguCV的介绍很少,不是因为它没用,而是因为它的使用方法几乎和opencv一摸一样,opencv的资料完全可以直接用于EmguCV。
说明:
1、所使用的Emgu CV是目前的最新版本3.1.0,下载链接为:https://sourceforge.net/projects/emgucv/files/emgucv/3.1.0/(我选的下载量最多的那个版本,40.3MB)
2、经测试,在VS 2012中调用Emgu CV进行编程,不需要先安装OpenCV。
3、可以不配置环境变量,也可以配置环境变量,具体后面有说明。
4、目前本人的计算机系统是Windows 7 64位,但是在项目的属性中,只有将目标平台设置为x86才行。
安装和配置步骤:
1、安装下载的可执行程序,全部按照默认设置。这个版本的EmguCV默认安装的话,它的路径是:C:\Emgu\emgucv-windesktop 3.1.0.2282

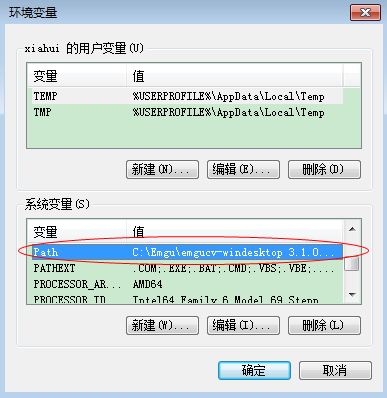
2、配置环境变量,在系统变量中找到Path或者PATH(如果没有则新建Path),然后在最前面添加(如果你安装时选的不是默认安装路径,可能会有不同):
C:\Emgu\emgucv-windesktop 3.1.0.2282\bin\x64;C:\Emgu\emgucv-windesktop 3.1.0.2282\bin;C:\Emgu\emgucv-windesktop 3.1.0.2282\bin\x86;
如果是你的本账户使用,也可以在“用户变量”中新建Path,然后将上面的三条路径添加进去。如果想让所有用这台计算机的人使用,则推荐在“系统变量”的Path中添加这些路径。

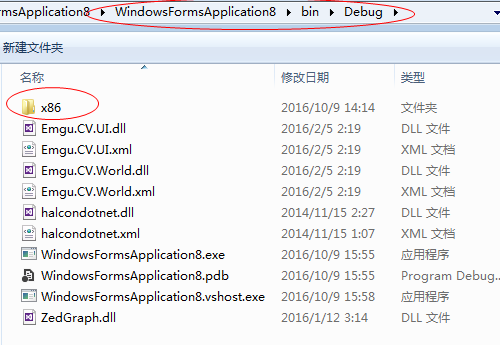
如果不想配置环境变量,那么需要将原EmguCV的安装目录的bin文件下的x86文件夹整个拷到当前程序的Debug目录下:

3、打开VS 2012 ,新建一个Winform程序。在“工具箱”中右键“选择项”,添加Emgu.CV.UI.dll(在EmguCV安装的bin目录中),添加以后,在“工具箱”的“所有Windows窗体”中会多出来4个控件:

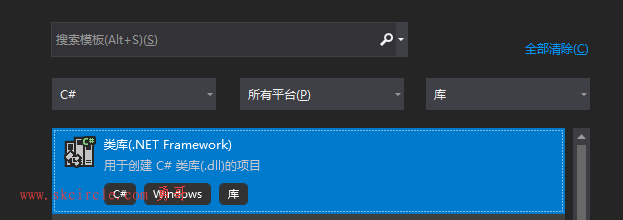
4、在“解决方案资源管理器”中,添加“引用”,在本版本的EmguCV中,dll的数量得到了整合,一眼看去“估计”有用的dll一共只有4个:

本例中,我们需要导入:Emgu.CV.UI.dll、Emgu.CV.World.dll
5、然后在程序中导入命名空间:using Emgu.CV;
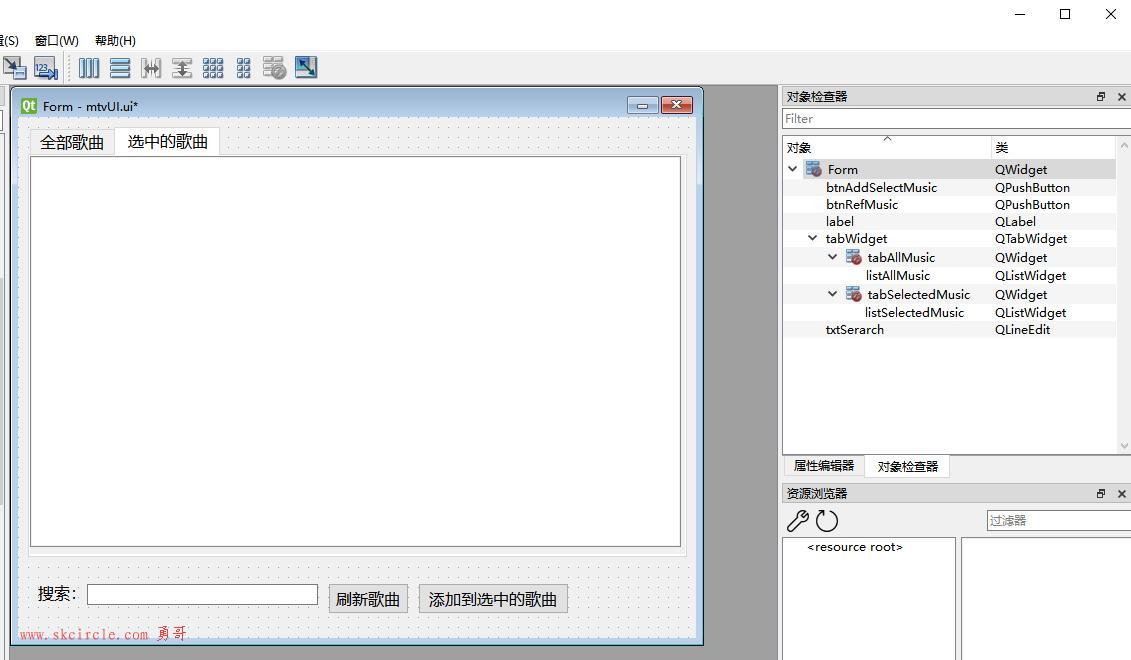
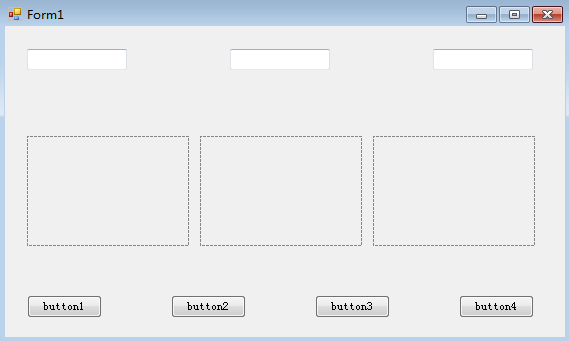
6、然后拖3个ImageBox到主窗体,拖3个TextBox和4个Button到主窗体,如图所示:

功能说明:点击button1添加图片并显示到ImageBox1中;点击button2将ImageBox1中的图片去色,并将灰度图显示到ImageBox2中;点击button3直接载入新的图片并去色,然后显示到ImageBox3中;点击button4清除所有的图片和文本框中的内容。

完整程序如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Emgu.CV;
namespace WindowsFormsApplication8
{
public partial class Form1 : Form
{
Mat img1 = null;
Mat img2 = null;
Mat img3 = null;
Stopwatch sw = new Stopwatch();
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog lvse = new OpenFileDialog();
lvse.Title = "选择图片";
lvse.InitialDirectory = "";
lvse.Filter = "图片文件|*.bmp;*.jpg;*.jpeg;*.gif;*.png";
lvse.FilterIndex = 1;
if (lvse.ShowDialog() == DialogResult.OK)
{
textBox1.Text = null;
sw.Restart();
img1 = CvInvoke.Imread(lvse.FileName, Emgu.CV.CvEnum.LoadImageType.AnyColor);
imageBox1.Width = img1.Width / 2;
imageBox1.Height = img1.Height / 2;
imageBox1.Image = img1;
sw.Stop();
textBox1.Text = sw.ElapsedMilliseconds.ToString();
}
}
private void button2_Click(object sender, EventArgs e)
{
if (img1 != null)
{
img2 = new Mat(img1.Rows, img1.Cols, Emgu.CV.CvEnum.DepthType.Cv8U, 1);
textBox2.Text = null;
sw.Reset();
sw.Start();
CvInvoke.CvtColor(img1, img2, Emgu.CV.CvEnum.ColorConversion.Bgr2Gray);
imageBox2.Width = img2.Width / 2;
imageBox2.Height = img2.Height / 2;
imageBox2.Image = img2;
sw.Stop();
textBox2.Text = sw.ElapsedMilliseconds.ToString();
}
}
private void button3_Click(object sender, EventArgs e)
{
textBox3.Text = null;
OpenFileDialog lvse = new OpenFileDialog();
lvse.Title = "选择图片";
lvse.InitialDirectory = "";
lvse.Filter = "图片文件|*.bmp;*.jpg;*.jpeg;*.gif;*.png";
lvse.FilterIndex = 1;
if (lvse.ShowDialog() == DialogResult.OK)
{
sw.Reset();
sw.Start();
img3 = CvInvoke.Imread(lvse.FileName, Emgu.CV.CvEnum.LoadImageType.Grayscale);
imageBox3.Width = img3.Width / 2;
imageBox3.Height = img3.Height / 2;
imageBox3.Image = img3;
sw.Stop();
textBox3.Text = sw.ElapsedMilliseconds.ToString();
}
}
private void button4_Click(object sender, EventArgs e)
{
img1 = null;
img2 = null;
img3 = null;
imageBox1.Image = null;
imageBox2.Image = null;
imageBox3.Image = null;
textBox1.Text = null;
textBox2.Text = null;
textBox3.Text = null;
}
}
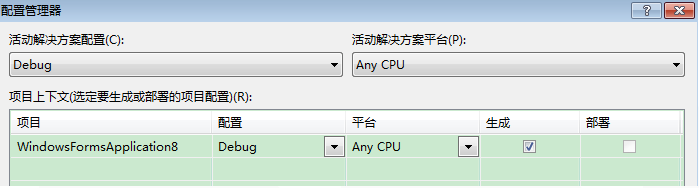
}注意:项目的属性和配置管理器设置如下:


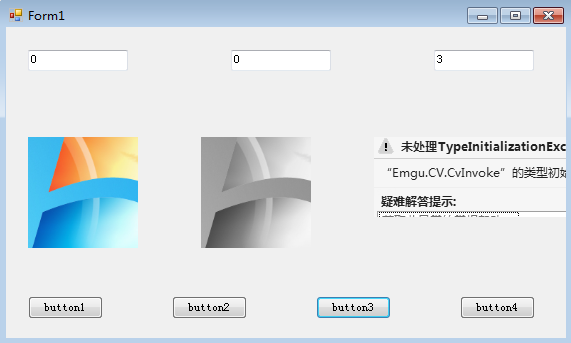
配置错误了则会报以下错误:

后来我又用一台安装有Windows 10 64位操作系统的计算机试了一下,配置为Any CPU或者x86、x64都能正常运行,并不报错。
参考资料:
1、关于EMGU CV的那些事——1.环境搭建(win8 vs2012 emgucv3.0) (这个例子中用的EmguCV版本不是最新版本,“引用”中添加的dll不一样)
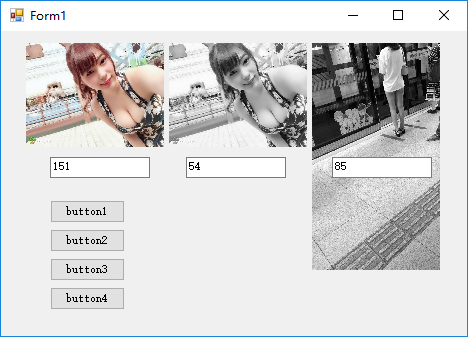
勇哥按这个教程实验了一下。教程可用,我实验的结果如下图:
我下载的是emgucv-windesktop 3.4.3.3016,截止2018/11/22的最新版本。
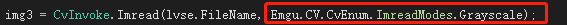
新版本在下面所示的地方有点小变化,是一个枚举换了名字。

而且你必须把Emgu安装目录下的两个目录的dll复制到你程序的debug目录下,不然会报“组件找不到”
C:\Emgu\emgucv-windesktop 3.4.3.3016\bin
C:\Emgu\emgucv-windesktop 3.4.3.3016\libs\x64
另外,这个版本的emgu即可以编译成x64,也可以编译为x86。
笔者实验时是win10专业版64位,VS2013

按钮1载入图片,按钮2把图片变灰度,按钮3载入图片同时变灰度。按钮4清空图形。


 少有人走的路
少有人走的路