自定义控件在C#中用得很多,所以我们有必要看看QT里面是如何实现的。
Qt的自定义控件,跟新增一个新窗口步骤是一样的,只不过最后我们在另外一个窗口上如果想引用的话,先放一个QWidget控件上去,然后使用右键菜单的“提升为”功能,可以把继承为我们新定义的窗口。
下面勇哥说说详细步骤:
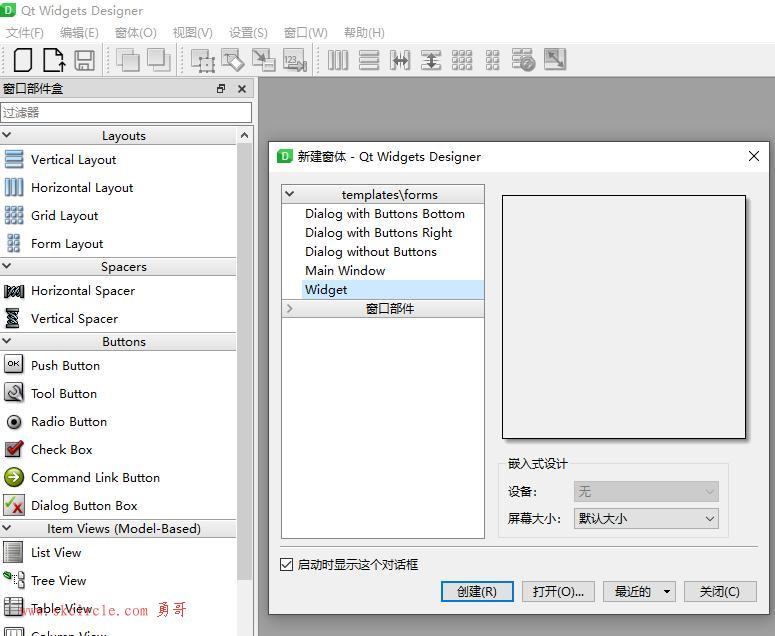
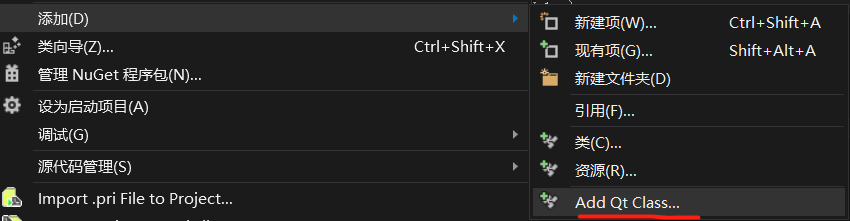
(1)你需要添加Qt Class,普通的C++类是不可以的。

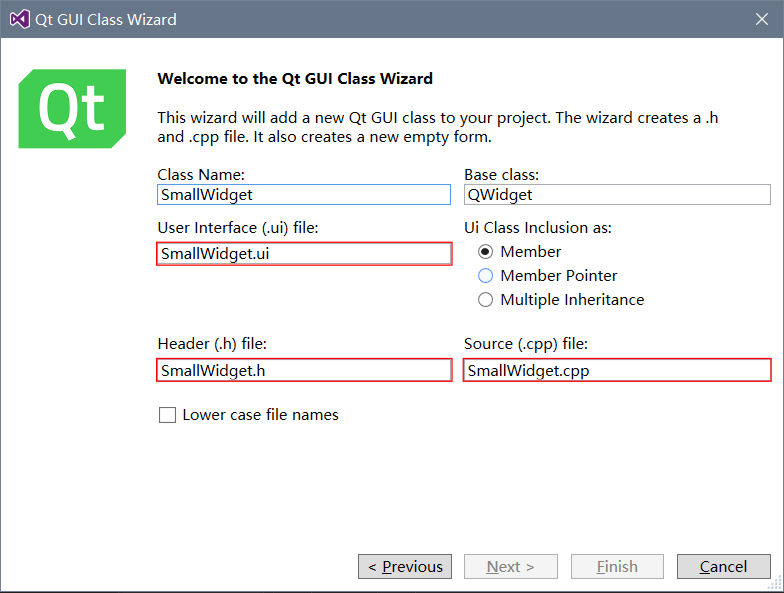
选择Qt GUI Class,这个类会添加一个Ui窗体。


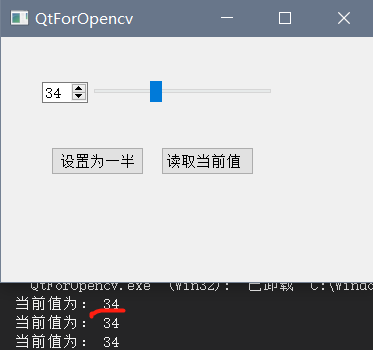
(2)在新增加的窗体上我放入了一个spinbox, 一个水平slider

至于这个自定义控件上的实现代码,我们在vs那边是完成。
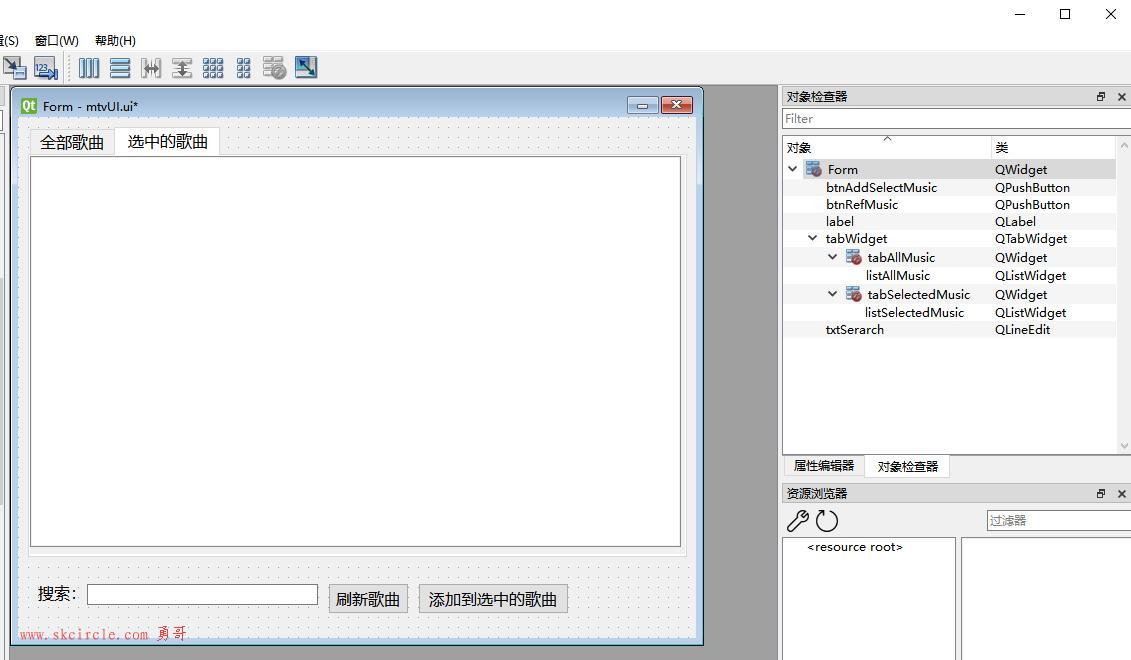
(3)在你的程序主界面上,放入一个QWidget控件
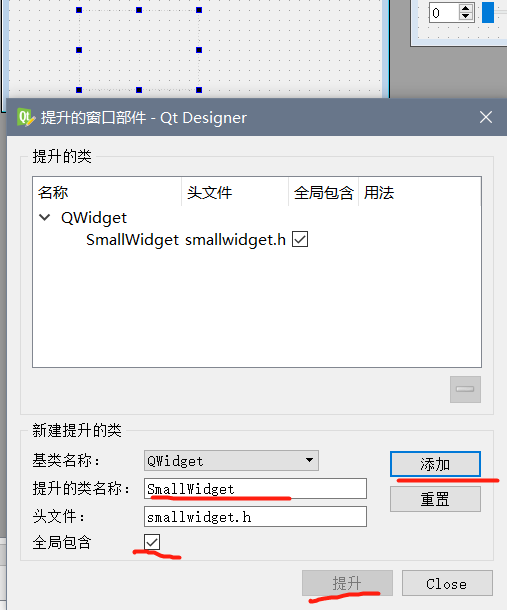
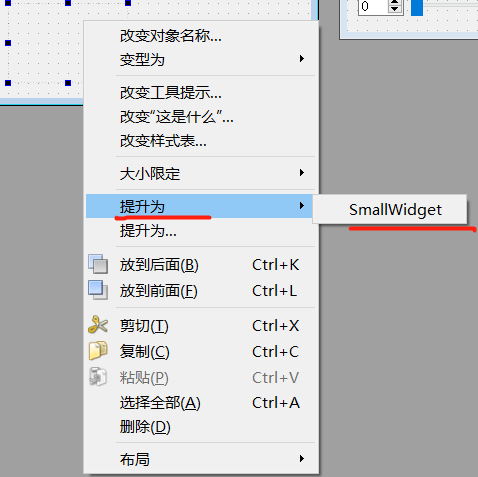
然后右键菜单“提升为”,输入你自定义控件的类名字->勾选“全局包含”->点“添加”按钮->点提升按钮。

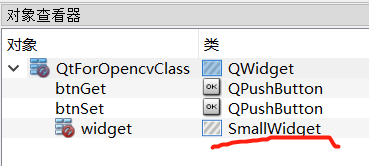
当提升为操作成功后,你会发现widget的继承类由原来的QWidget变成了SmallWidget类(即我们的自定义控件类)

下图演示了当你勾选了“全局包含后”,在右键菜单里就会多出一个“提升为”的列表,以方便操作。


源代码:
SmallWidget.cpp
#include "SmallWidget.h"
#include <ui_SmallWidget.h>
SmallWidget::SmallWidget(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//spinbox数值变动,slider跟着移动
void(QSpinBox::* signal)(int) = &QSpinBox::valueChanged;
connect(ui.spinBox, signal, ui.horizontalSlider, &QSlider::setValue);
//slider移动,spinbox数值也跟着动
connect(ui.horizontalSlider, &QSlider::valueChanged, ui.spinBox, &QSpinBox::setValue);
}
SmallWidget::~SmallWidget()
{
}
int SmallWidget::getvalue(){
return ui.spinBox->value();
}
void SmallWidget::setvalue(int data){
ui.spinBox->setValue(data);
}QtForOpencv.cpp
#include "QtForOpencv.h"
#include <opencv2\opencv.hpp>
#include <opencv2\core.hpp>
#include <opencv2\imgcodecs.hpp>
#include <opencv2\imgproc.hpp>
#include <qdebug.h>
using namespace cv;
using namespace std;
QtForOpencv::QtForOpencv(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
connect(ui.btnSet, &QPushButton::clicked, [=](){
ui.widget->setvalue(50);
});
connect(ui.btnGet, &QPushButton::clicked, [=](){
qDebug() << "当前值为:" << ui.widget->getvalue();
});
waitKey(0);
}
代码就没啥子好解释的了。
下一节勇哥想了解一下常见的订时器功能。这个功能在C#很简单就是丢一个Timer控件,实现的是基于界面线程的定时器。
那么QT是如何实现的呢?
QT里面常见的有两种方式,一是有订时器事件,二是基于QTime类。
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路