在TurboC中,可以使用各种现成的函数绘制各种各样有趣漂亮的图形,而在VC中则比较难以实现。但是,我们可以用“*”当作点,连点成线,用来绘制各种线条或者图形。这就得看算法了,所谓算法就是解决问题的方法。这里呢,我们就一起来看看,在Visual C++6.0中,如何利用“*”绘制一个空心圆。大家有什么好的建议或者意见,都可以在我的评论栏里给我留言,希望我们相互学习,共同进步。

第一步:建立坐标系
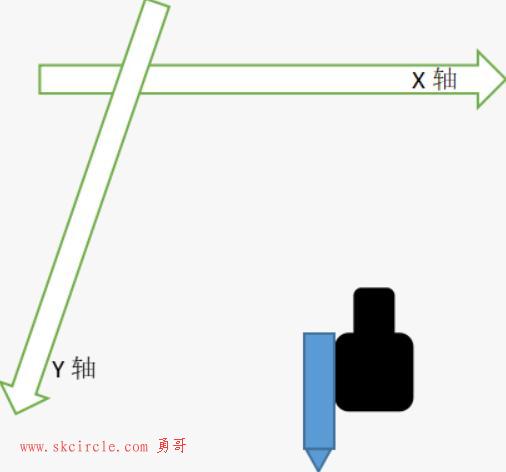
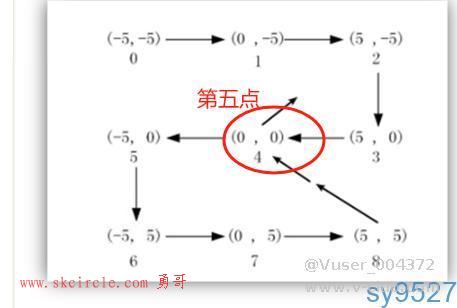
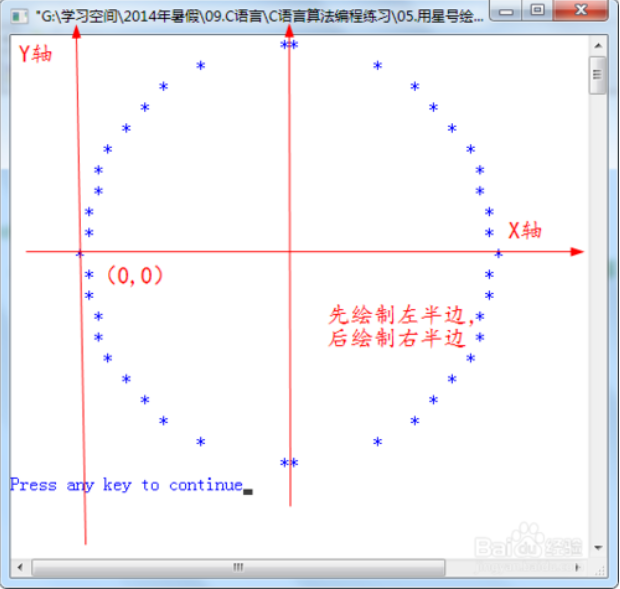
根据上一次绘制余弦曲线的经验,我们可以把横轴(行方向)设为X坐标,纵轴(列方向)设为Y坐标。利用圆的公式:R²=X²+Y²,每一个y的值都会对应一个唯一的x值。同样,我们必须要理解,那就是先有算法后有程序,所以具体怎么实现,我们得先在草稿上表示出来,然后再依此来编写程序,具体情况如下图所示:

我们的方案是,先绘制左半边的图形,后绘制右半边的图形。Y从10到(-10)逐一递减,根据公式,每一个Y的值的会对应一个唯一的X值,我们再再对应的点上画上星号“*”,其余均输出空格即可。这里,我们设置圆的半径为10,所以整个图形的宽度是20。具体情况如下图所示:

第二步:设置横轴和纵轴(X,Y坐标轴)的步距
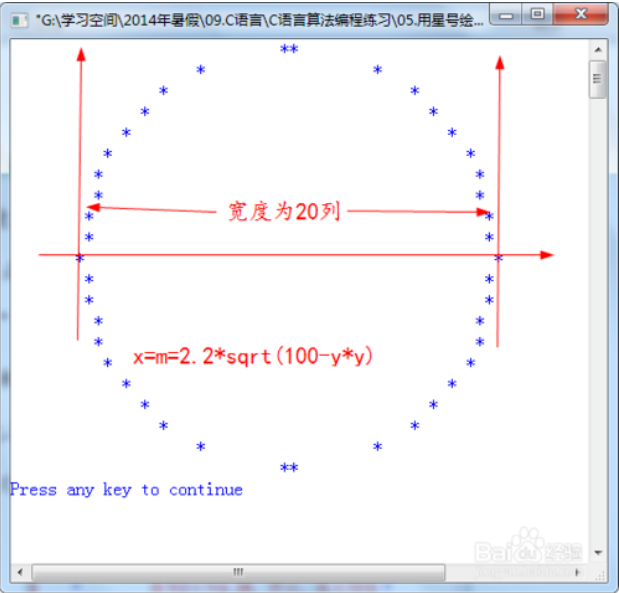
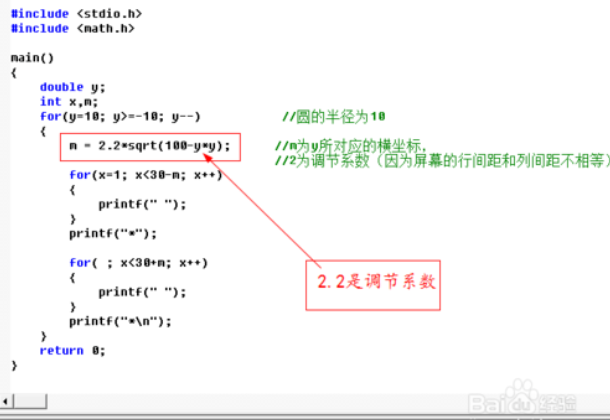
这里我们设置半径为10,所以Y的范围我们设为[10,-10],步距为1,总共20行。横坐标X的步距也是1,总共20列,但是考虑到屏幕的行间距和列间距不相等,所以我们还得加个调节系数,使m = 2.2*sqrt(100-y*y),其中,2.2就是调节系数。具体情况如下图:

第三步:用*号绘制空心圆
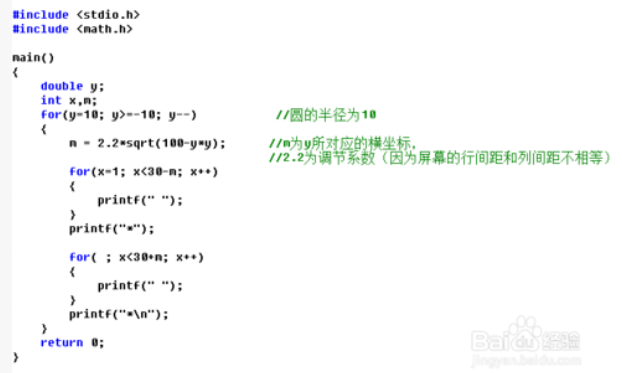
具体实现程序如下图所示,我们需要注意的是,调节系数不一定是2.2,不同的电脑有可能不一样,所以大家可以在2.2附近找,找到一个更合适的就行,调节系数不好,圆就不圆。图示如下:

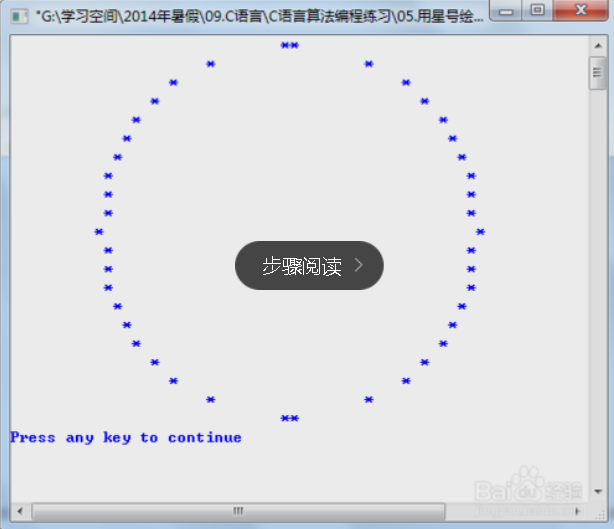
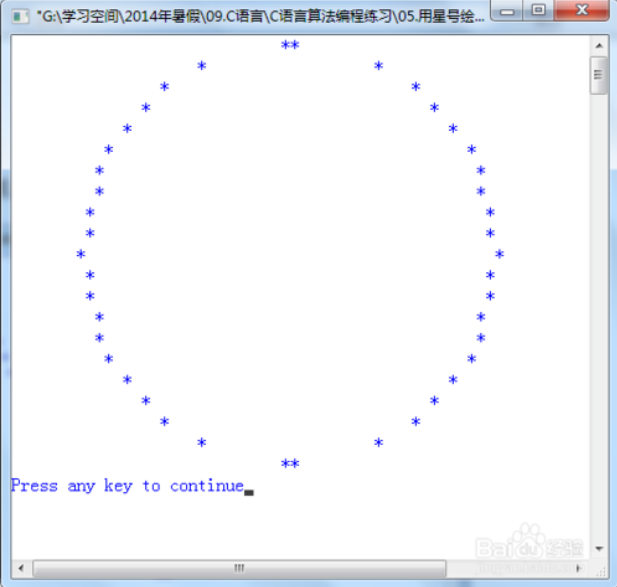
运行结果如下图所示:

下面复习一下圆的相关知识:

周长:C=2πr (r半径)
面积:S=πr²
半圆周长:C=πr+2r
半圆面积:S=πr²/2
下面用GDI绘制圆的代码:
/此函数使用画图的库画一个圆
//参数使用 center_x 圆心x坐标、center_y 圆心y坐标、radius 半径、color 所使用的颜色
//绘图思想:
//把圆看成是以圆心为原点、x y分别为两坐标轴的一个函数。对于上半圆 y=sqrt(radius*radius-x*x);对于下半圆y=-sqrt(radius*radius-x*x)
//因此 遍历圆的图形所经历的所有x坐标[-radius,radius] ;求出上下两个y坐标值y1,y2 ;分别往上、下半圆上画点(x,y1) 、(x,y2)即可实现圆的绘制
//在实现中,由于在x轴边界处y点过于稀疏,因此变换坐标轴x<->y ; 重复上述绘图过程 即可实现正常圆的绘制
void Glib_Circle(int center_x,int center_y, int radius,int color)
{
int var,offset;
//右方边界限制
if(radius>SCR_XSIZE_TFT-center_x )
{
radius = SCR_XSIZE_TFT-center_x ;
}
//下方边界限制
if( radius>SCR_YSIZE_TFT-center_y )
{
radius = SCR_YSIZE_TFT-center_y ;
}
//左方边界限制
if(radius>center_x )
radius = center_x;
//右方边界限制
if(radius>center_y)
radius = center_y;
//遍历x/y轴 向x/y两侧的圆上的点写像素
for(var = -radius ;var<radius;var++)
{
offset = sqrt(radius*radius - var*var);
PutPixel(center_x+var,center_y+offset,color);
PutPixel(center_x+var,center_y-offset,color);
PutPixel(center_x+offset,center_y+var,color);
PutPixel(center_x-offset,center_y+var,color);
}
}


 少有人走的路
少有人走的路